
25

Developmen of Blind app
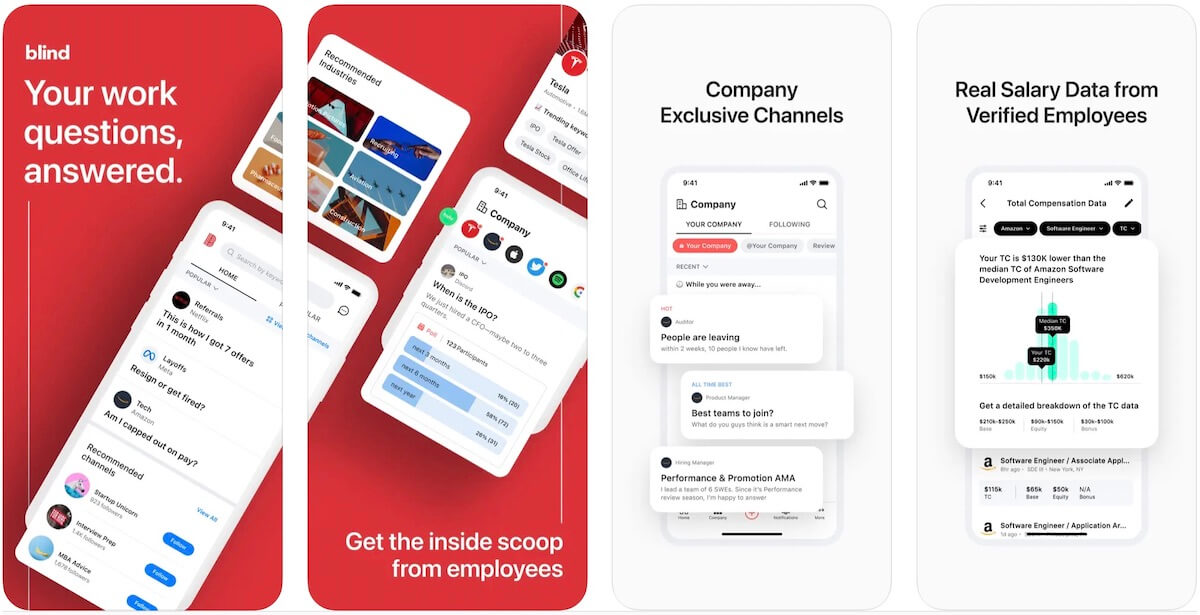
# Blind App for iOS 2022.07~2023.12
Belong / Team
TeamBlind / GC Mobile Team Participants
Participants
Total 2 Responsibilities and roles
Responsibilities and roles
Added the new feature and improved existing features. Language and Platform
Language and Platform
Objective-C, Swift / iOS Main Content
Main Content
Added the new feature and improved the UI and UX such as visualization of an existing iOS app. As a new feature, I also added Jobs and Recruiting section with various powerful filters to search and they are constantly adding additional new features by applying the Coordinator pattern and Clean Code based on MVVM.
Demo Video of Blind App for iOS
• App Store: https://apps.apple.com/us/app/id737534965
• Youtube: https://youtu.be/jgxgcZ3LpbQ
• Youtube: https://youtu.be/SNf8_6Dgbh0
TeamBlind / GC Mobile Team

Total 2

Added the new feature and improved existing features.

Objective-C, Swift / iOS

Added the new feature and improved the UI and UX such as visualization of an existing iOS app. As a new feature, I also added Jobs and Recruiting section with various powerful filters to search and they are constantly adding additional new features by applying the Coordinator pattern and Clean Code based on MVVM.
Demo Video of Blind App for iOS
• App Store: https://apps.apple.com/us/app/id737534965
• Youtube: https://youtu.be/jgxgcZ3LpbQ
• Youtube: https://youtu.be/SNf8_6Dgbh0
24

Development of Lexus app
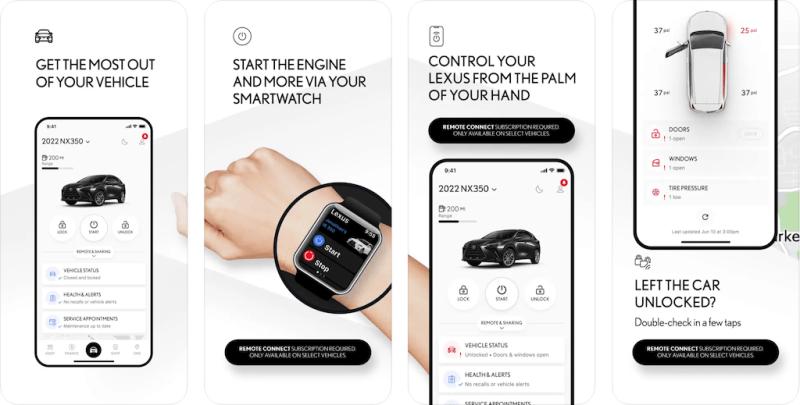
# Hybrid Pulse for iOS 2021.01~2022.06
Belong / Team
Medl Mobile / Mobile Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of Toyota/Lexus for iOS Language and Platform
Language and Platform
Objective-C, Swift, SwiftUI / iOS Main Content
Main Content
Telematics services are something communicating remotely between vehicles and apps.
Users can communicate with the vehicle through the app and inquire vehicle information in real time or execute commands such as engine starting, opening and closing the door.
In particular, created the Hybrid Pulse for iOS, which visualizes the driving route and performance score of the driver using maps, graphs, and charts by using SwiftUI and applied MVVM based Coordinator pattern.
Demo Video of Hybrid Pulse for iOS
• App Store: https://apps.apple.com/us/app/lexus/id1468484450 (Lexus)
• App Store: https://apps.apple.com/us/app/toyota/id1455685357 (Toyota)
• Youtube: https://youtu.be/fNn6Gtx0NvQ
Medl Mobile / Mobile Team

Total 1

Development of Toyota/Lexus for iOS

Objective-C, Swift, SwiftUI / iOS

Telematics services are something communicating remotely between vehicles and apps.
Users can communicate with the vehicle through the app and inquire vehicle information in real time or execute commands such as engine starting, opening and closing the door.
In particular, created the Hybrid Pulse for iOS, which visualizes the driving route and performance score of the driver using maps, graphs, and charts by using SwiftUI and applied MVVM based Coordinator pattern.
Demo Video of Hybrid Pulse for iOS
• App Store: https://apps.apple.com/us/app/lexus/id1468484450 (Lexus)
• App Store: https://apps.apple.com/us/app/toyota/id1455685357 (Toyota)
• Youtube: https://youtu.be/fNn6Gtx0NvQ
23

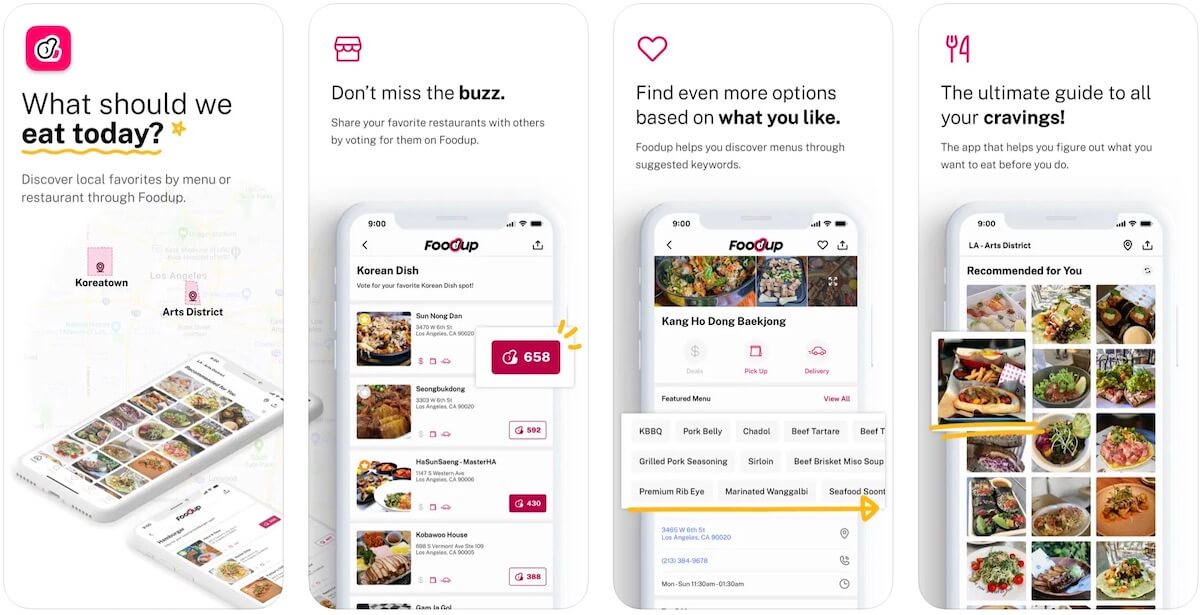
Foodup USA
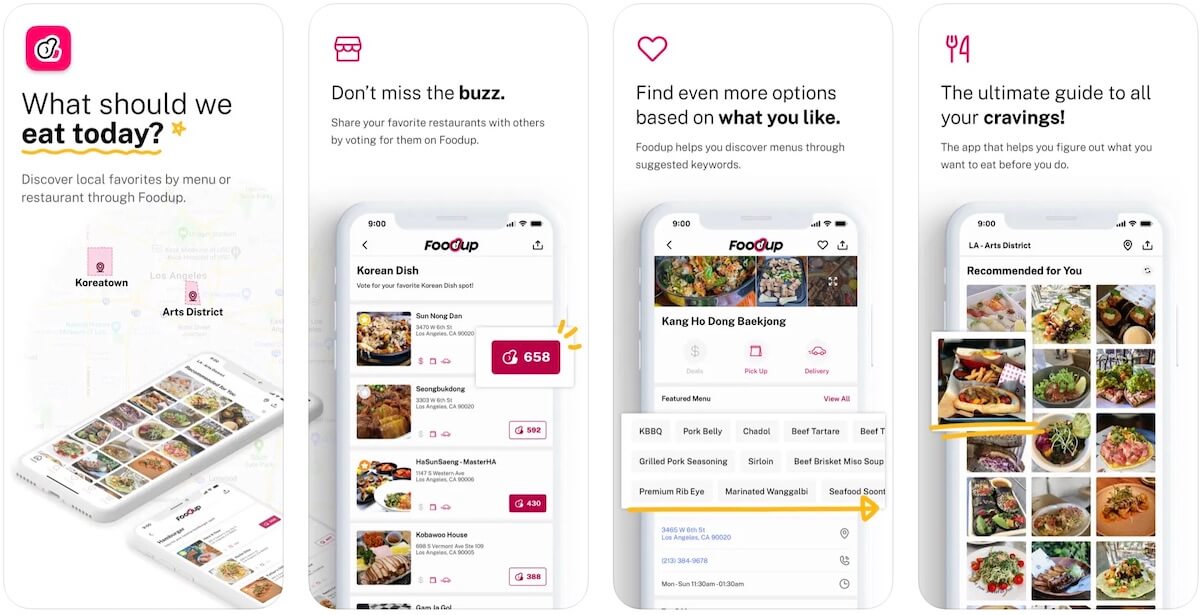
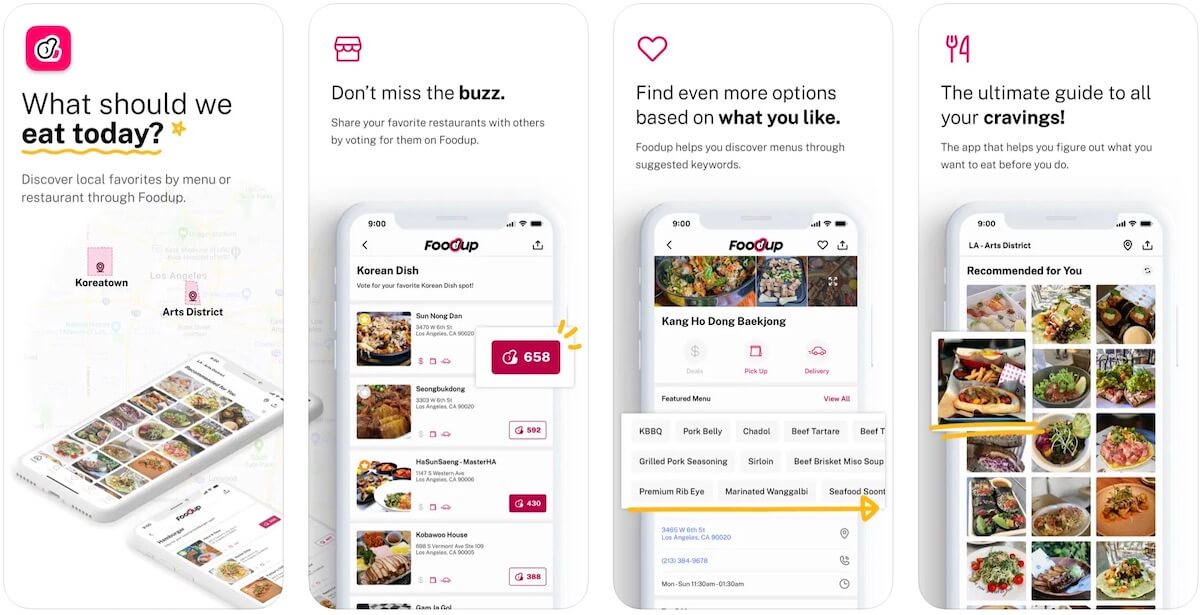
# Foodup USA 2019.10~2021.01
Belong
Foodup Inc Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of Foodup Service Language and Platform
Language and Platform
Swift, Kotlin, PHP, Javascript / iOS, Android, Web Main Content
Main Content
When I joined the project, I was the only developer and I created all the infrastructure and services myself from scratch. I led the Foodup project and created the responsive website, backend API and apps. Initially, I created the responsive websites and admin services for the service. And I also created an iOS app and an Android app after that. Afterwards, new developers joined for each platform, and I led the project with them well.
• Website: https://www.foodupusa.com
(currently discontinued; but available on dev-server https://foodupdevwww.hooni.net)
• App Store: https://apps.apple.com/us/app/foodup/id1439245591
• Google Play: https://play.google.com/store/apps/details?id=com.foodup.b2b
• Youtube: https://youtu.be/Is-kvx_nJZQ

Foodup Inc

Total 1

Development of Foodup Service

Swift, Kotlin, PHP, Javascript / iOS, Android, Web

When I joined the project, I was the only developer and I created all the infrastructure and services myself from scratch. I led the Foodup project and created the responsive website, backend API and apps. Initially, I created the responsive websites and admin services for the service. And I also created an iOS app and an Android app after that. Afterwards, new developers joined for each platform, and I led the project with them well.
• Website: https://www.foodupusa.com
(currently discontinued; but available on dev-server https://foodupdevwww.hooni.net)
• App Store: https://apps.apple.com/us/app/foodup/id1439245591
• Google Play: https://play.google.com/store/apps/details?id=com.foodup.b2b
• Youtube: https://youtu.be/Is-kvx_nJZQ

22

Jetbridge
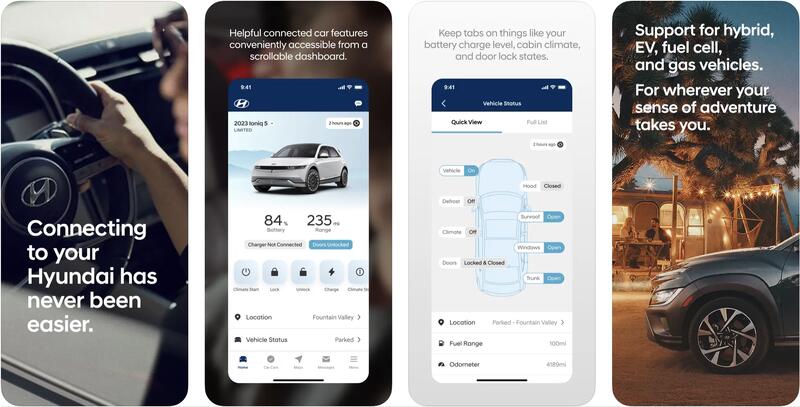
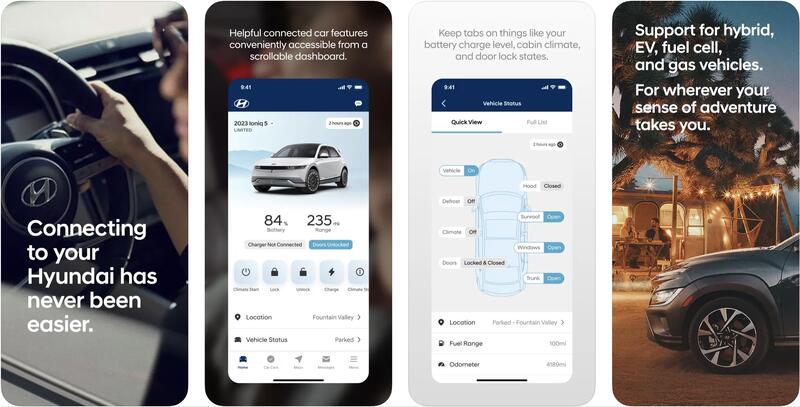
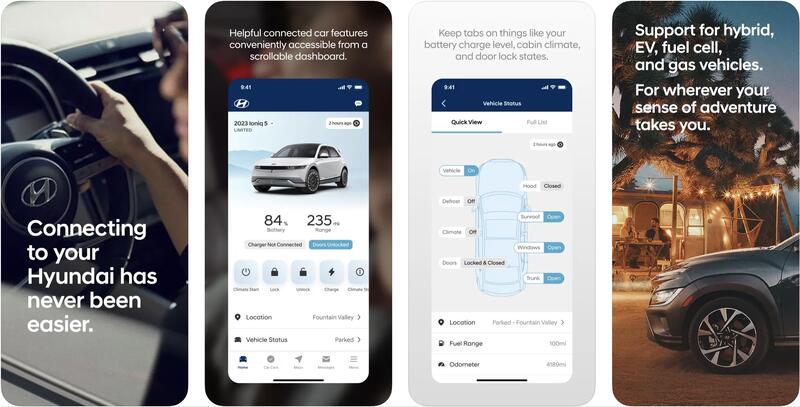
# Hyundai Bluelink app for iOS 2018.09~2019.10
Belong
Jetbridge Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of Hyundai Bluelink for iOS Language and Platform
Language and Platform
Objective-C, Swift / iOS Main Content
Main Content
Developed and stabilized the iOS app and improved the existing feature for Hyundai Motors based on telematics technology which remotely inquires and controls vehicles. Removed deprecated functions in Objective-C, replaced them and improved with new functions in Swift, so that stabilized the app. Designed and added new features and led the whole process for backwards compatibility.
• App Store: https://apps.apple.com/app/id893514610
• Youtube: https://youtu.be/Fzsc4zPKmJ8

Jetbridge

Total 1

Development of Hyundai Bluelink for iOS

Objective-C, Swift / iOS

Developed and stabilized the iOS app and improved the existing feature for Hyundai Motors based on telematics technology which remotely inquires and controls vehicles. Removed deprecated functions in Objective-C, replaced them and improved with new functions in Swift, so that stabilized the app. Designed and added new features and led the whole process for backwards compatibility.
• App Store: https://apps.apple.com/app/id893514610
• Youtube: https://youtu.be/Fzsc4zPKmJ8

21

Development of Oksusu VoD app
# Oksusu 2016.12~2017.07
Belong / Team
SK Broadband. / Software Development Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Development of Oksusu VoD for iOS Language and Platform
Language and Platform
Objective-C, Swift / iOS, Android Main Content
Main Content
Oksusu is a variation of Hoppin, the same service a few years ago.
Development of Oksusu VoD application for iOS. I designed and implemented about this. Login/Authentication via social media, Background Task for Download, Contents Management for theaters / Exhibits / Purchases
This is VoD application for smartphone and tablet PC. It is based on iOS and Android, and includes event notification, DRM support, media playback / control, and setting functions.
This is currently being serviced under the name Wavve.
• App Store: https://apps.apple.com/app/id987782077
• Youtube: https://youtu.be/ZF9ToaFKNfc
SK Broadband. / Software Development Team

Total 3

Development of Oksusu VoD for iOS

Objective-C, Swift / iOS, Android

Oksusu is a variation of Hoppin, the same service a few years ago.
Development of Oksusu VoD application for iOS. I designed and implemented about this. Login/Authentication via social media, Background Task for Download, Contents Management for theaters / Exhibits / Purchases
This is VoD application for smartphone and tablet PC. It is based on iOS and Android, and includes event notification, DRM support, media playback / control, and setting functions.
This is currently being serviced under the name Wavve.
• App Store: https://apps.apple.com/app/id987782077
• Youtube: https://youtu.be/ZF9ToaFKNfc
20

Development of NCCOMIX for Android
# NCCOMIX 2016.08~2016.12
Belong / Team
NCSOFT Korea / UX Design LAB. Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development Android App. Language and Platform
Language and Platform
Java / Android, Java Main Content
Main Content
Development of NC-COMIX for Android. I designed and implemented the overall structure and functionality of this app by myself. Screens that display the categories and lists of cartoons, Networking with the server, Browse the contents, Language settings for multiple languages.
This is an application for Android which lets you view contents like cartoons on Android.
• Google Play : https://play.google.com/store/apps/details?id=com.ncsoft.nccomix
• Youtube : https://youtu.be/qp0TOJcvGvY
NCSOFT Korea / UX Design LAB.

Total 1

Development Android App.

Java / Android, Java

Development of NC-COMIX for Android. I designed and implemented the overall structure and functionality of this app by myself. Screens that display the categories and lists of cartoons, Networking with the server, Browse the contents, Language settings for multiple languages.
This is an application for Android which lets you view contents like cartoons on Android.
• Google Play : https://play.google.com/store/apps/details?id=com.ncsoft.nccomix
• Youtube : https://youtu.be/qp0TOJcvGvY
19

Development of the Project Anne app
# Project Anne 2016.01~2016.08
Belong / Team
SK Planet Corp. / Project LAB 1 Participants
Participants
Total 2 Responsibilities and roles
Responsibilities and roles
Development of the Project Anne app for iOS Language and Platform
Language and Platform
Objective-C, Swift / iOS Main Content
Main Content
Fashion just like streaming music,
you can start your own new fashion project with 'Fashion Streaming - Project Anne' that you can wear whatever you want without buying.
This is the application of OK Cashbag for smartphone.
• App Store : https://itunes.apple.com/us/app/id1152976679?mt=8
• Youtube : https://youtu.be/hrhrGHav6b4
SK Planet Corp. / Project LAB 1

Total 2

Development of the Project Anne app for iOS

Objective-C, Swift / iOS

Fashion just like streaming music,
you can start your own new fashion project with 'Fashion Streaming - Project Anne' that you can wear whatever you want without buying.
This is the application of OK Cashbag for smartphone.
• App Store : https://itunes.apple.com/us/app/id1152976679?mt=8
• Youtube : https://youtu.be/hrhrGHav6b4
18

Developed OK Cashbag app for iOS
# Cashbag 2014.03~2016.01
Belong / Team
SK Planet Corp. / OCB-Development Team Participants
Participants
Total 4 Responsibilities and roles
Responsibilities and roles
Development of OK Cashbag app for iOS Language and Platform
Language and Platform
Objective-C, Swift / iOS Main Content
Main Content
Development of OK Cashbag application for iOS. Leading renewal 5.0 version, Making animated effects in app, Networking Library, Design and implement about OpenURLScheme for hybrid, Making parser library for APNS, Authentication of webview, Touch ID, ..
This service has 4 million active users.
This is the application of OK Cashbag for smartphone.
• App Store : https://itunes.apple.com/kr/app/ok-cashbag/id358731598?mt=8
• Youtube : https://youtu.be/-hH-Odv-Ubc
SK Planet Corp. / OCB-Development Team

Total 4

Development of OK Cashbag app for iOS

Objective-C, Swift / iOS

Development of OK Cashbag application for iOS. Leading renewal 5.0 version, Making animated effects in app, Networking Library, Design and implement about OpenURLScheme for hybrid, Making parser library for APNS, Authentication of webview, Touch ID, ..
This service has 4 million active users.
This is the application of OK Cashbag for smartphone.
• App Store : https://itunes.apple.com/kr/app/ok-cashbag/id358731598?mt=8
• Youtube : https://youtu.be/-hH-Odv-Ubc
17

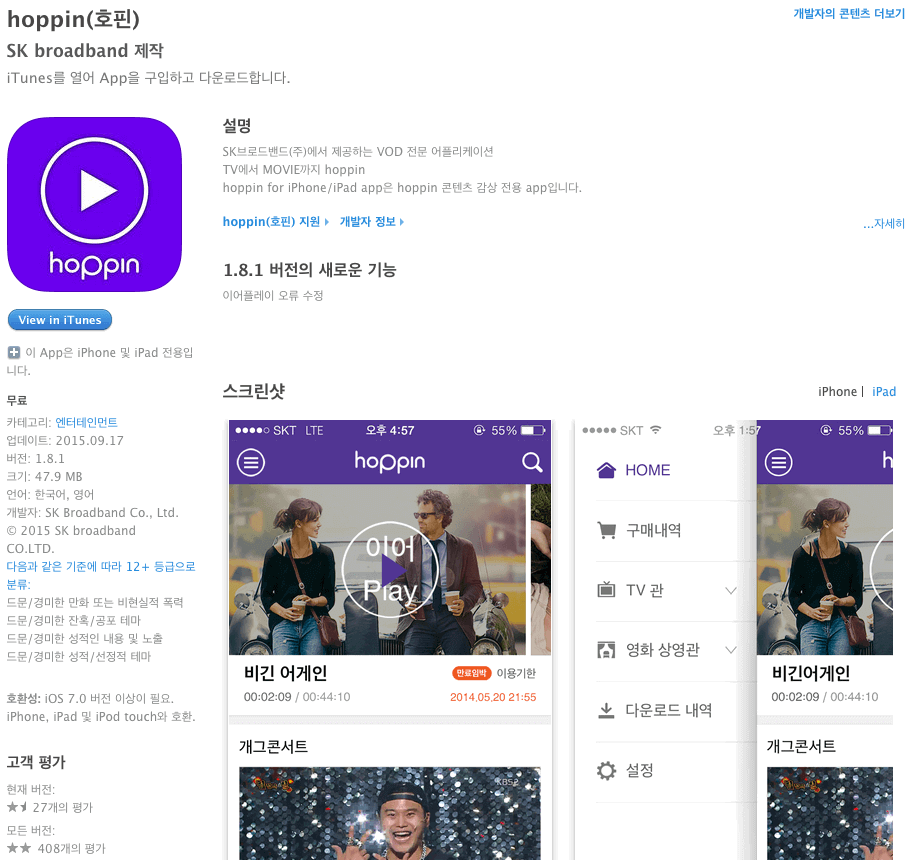
Development of Hoppin VoD app
# Hoppin 2013.03~2014.03
Belong / Team
SK Planet Copr. / Media-Technical Development Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Development of Hoppin VoD for iOS / Android Language and Platform
Language and Platform
Objective-C, Java / iOS, Android Main Content
Main Content
Development of Hoppin VoD application for iOS. I designed and implemented about this. Login/Authentication, Flexible drawer menu, Background Task for Download, Contents Management for theaters / Exhibits / Purchases
This is VoD application for smartphone and tablet PC. It is based on iOS and Android, and includes event notification, DRM support, media playback / control, and setting functions.
• App Store : https://itunes.apple.com/kr/app/id638223563?mt=8
• Youtube : https://youtu.be/b8YNLIjQxfI
SK Planet Copr. / Media-Technical Development Team

Total 3

Development of Hoppin VoD for iOS / Android

Objective-C, Java / iOS, Android

Development of Hoppin VoD application for iOS. I designed and implemented about this. Login/Authentication, Flexible drawer menu, Background Task for Download, Contents Management for theaters / Exhibits / Purchases
This is VoD application for smartphone and tablet PC. It is based on iOS and Android, and includes event notification, DRM support, media playback / control, and setting functions.
• App Store : https://itunes.apple.com/kr/app/id638223563?mt=8
• Youtube : https://youtu.be/b8YNLIjQxfI
16

Prototype games for mobile web
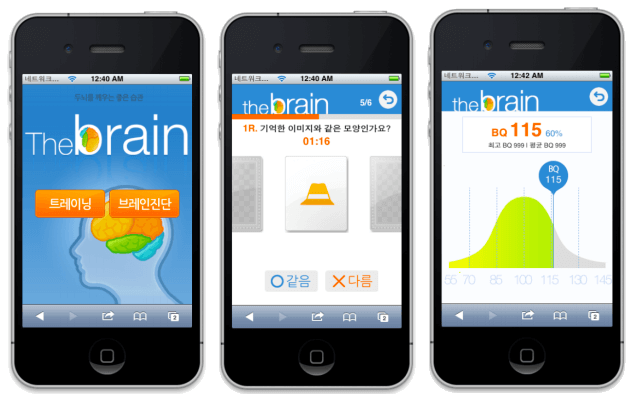
# The Brain 2012.11~2012.11
Belong / Team
Naver Corp. / Portal AjaxUI Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Prototyping hybrid game for web Language and Platform
Language and Platform
Javascript (Jindo framework) / Mobile Web Main Content
Main Content
This is a quiz game that requires memorize. Tens of cards are randomly exposed each time, and the user must remember this card and finally have to guess that card. At that time, our company was confirming the possibility of a mobile web platform at my headquarters.
I was tasked with this and I was successful on my own. All areas of design and implementation are completed in a short time (7md). Also it was designed to support various device environments and screen switching.
As a result of successful prototyping, many related quiz games are registered as mobile web projects.
Naver Corp. / Portal AjaxUI Team

Total 1

Prototyping hybrid game for web

Javascript (Jindo framework) / Mobile Web

This is a quiz game that requires memorize. Tens of cards are randomly exposed each time, and the user must remember this card and finally have to guess that card. At that time, our company was confirming the possibility of a mobile web platform at my headquarters.
I was tasked with this and I was successful on my own. All areas of design and implementation are completed in a short time (7md). Also it was designed to support various device environments and screen switching.
As a result of successful prototyping, many related quiz games are registered as mobile web projects.
15

Developed Music app for Hybrid
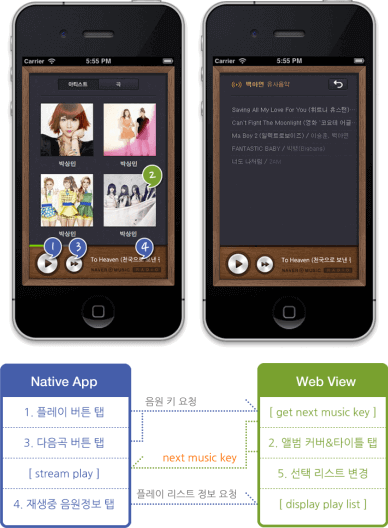
# Hybrid Music 2012.10~2012.12
Belong / Team
Naver Corp. / Portal AjaxUI Team Participants
Participants
Total 2 Responsibilities and roles
Responsibilities and roles
Design protocol and OpenURL Scheme, iOS App Developer Language and Platform
Language and Platform
Objective-C, HTML, Javascript / Hybrid(iOS, Android, Mobile Web, HTML, Javascript) Main Content
Main Content
This is a music app that plays the built-in music source.
The UI for the music list is created as a web page of HTML, we learned how Hybrid App works at the time, directly designed and implemented a protocol that interfaces with Native App. Playing and controlling the music was written by native Objective-C code and user interface like list was written by HTML code.
Naver Corp. / Portal AjaxUI Team

Total 2

Design protocol and OpenURL Scheme, iOS App Developer

Objective-C, HTML, Javascript / Hybrid(iOS, Android, Mobile Web, HTML, Javascript)

This is a music app that plays the built-in music source.
The UI for the music list is created as a web page of HTML, we learned how Hybrid App works at the time, directly designed and implemented a protocol that interfaces with Native App. Playing and controlling the music was written by native Objective-C code and user interface like list was written by HTML code.
14

Development of SNS modules for 3rd party
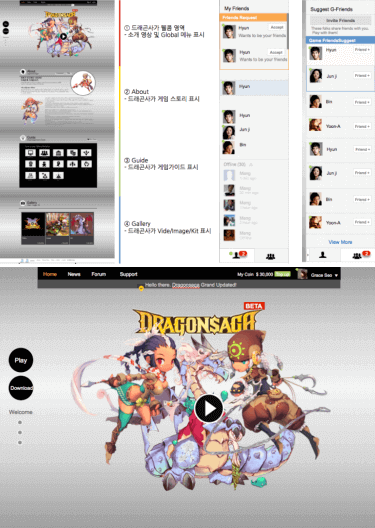
# Dragon Saga 2012.09~2012.10
Belong / Team
NAVER / Portal AjaxUI Team Participants
Participants
Total 2 Responsibilities and roles
Responsibilities and roles
Development of Social layer for chatting. Language and Platform
Language and Platform
Javascript, jQuery, HTML5 / Web (Front-end) Main Content
Main Content
It is a responsive website of the game called "Dragon Saga" which launched in Singapore at the time. As the user scrolls the entire web page vertically, the animations and fun elements implemented in HTML5 / CSS respond according to the scroll position and are executed. I was responsible for the social layer, modularized it which works automatically when add only JS file to the web page. This is an area where you can interact with actual SNS friends by interacting with the server API of game independently.
• Related Story: https://www.gamespot.com/articles/dragonica-to-relaunch-as-dragonsaga-in-asia/1100-6400825/
NAVER / Portal AjaxUI Team

Total 2

Development of Social layer for chatting.

Javascript, jQuery, HTML5 / Web (Front-end)

It is a responsive website of the game called "Dragon Saga" which launched in Singapore at the time. As the user scrolls the entire web page vertically, the animations and fun elements implemented in HTML5 / CSS respond according to the scroll position and are executed. I was responsible for the social layer, modularized it which works automatically when add only JS file to the web page. This is an area where you can interact with actual SNS friends by interacting with the server API of game independently.
• Related Story: https://www.gamespot.com/articles/dragonica-to-relaunch-as-dragonsaga-in-asia/1100-6400825/
13

Naver Encyclopedia for mobile
# Naver Encyclopedia 2012.08~2012.09
Belong / Team
Naver Corp. / Mobile AjaxUI Team Participants
Participants
Total 2 Responsibilities and roles
Responsibilities and roles
UI / UX improvement, modularization of related library Language and Platform
Language and Platform
Javascript(Jindo framework) / Mobile Web (Front-end) Main Content
Main Content
I supplemented the disadvantages of the Naver cast developed in the past and applied the updated code to the knowledge dictionary. I made documents relevant code and functionality and trained that team. Also I cooperated with the another team which development of travel service related contents in our company.
Naver Corp. / Mobile AjaxUI Team

Total 2

UI / UX improvement, modularization of related library

Javascript(Jindo framework) / Mobile Web (Front-end)

I supplemented the disadvantages of the Naver cast developed in the past and applied the updated code to the knowledge dictionary. I made documents relevant code and functionality and trained that team. Also I cooperated with the another team which development of travel service related contents in our company.
12

NaverCast for mobile
# NaverCast for mobile 2012.04~2012.08
Belong / Team
Naver Corp. / Mobile AjaxUI Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of NaverCast for mobile web Language and Platform
Language and Platform
Javascript (Jindo framework) / Mobile Web (Front-end) Main Content
Main Content
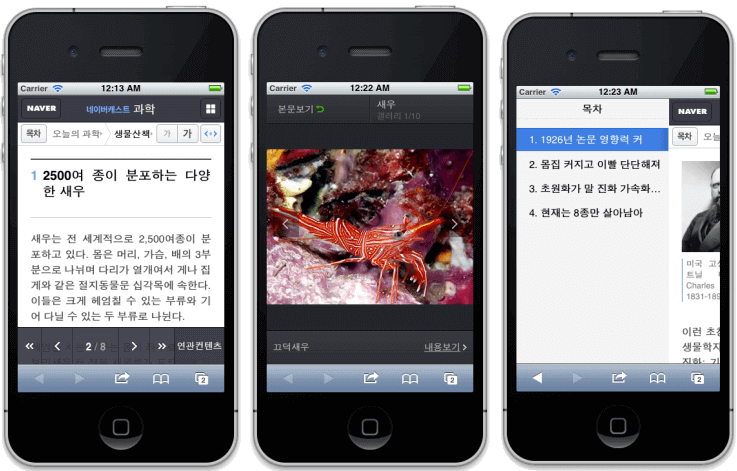
I have improved the UX of the inconvenient "Naver Cast" in the mobile web environment and added a user-responsive interface. I also created a dedicated viewer for the image and gallery area within the text which able to respond to the resolution and screen state of each device. At that time, we were the first in the industry to apply the effect of swiping left and right across the entire contents of a mobile web page.
I modularized and provided it as content-consuming template to other team in our company.
Naver Corp. / Mobile AjaxUI Team

Total 1

Development of NaverCast for mobile web

Javascript (Jindo framework) / Mobile Web (Front-end)

I have improved the UX of the inconvenient "Naver Cast" in the mobile web environment and added a user-responsive interface. I also created a dedicated viewer for the image and gallery area within the text which able to respond to the resolution and screen state of each device. At that time, we were the first in the industry to apply the effect of swiping left and right across the entire contents of a mobile web page.
I modularized and provided it as content-consuming template to other team in our company.
11

Hybrid app for tablet PC
# Hybrid Viewer 2012.02~2012.04
Belong / Team
Naver Corp. / Mobile AjaxUI Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Prototyping and development of hybrid app for smart device Language and Platform
Language and Platform
Objective-C, Java, HTML, Javascript, Node.js / iOS, Android, Mobile Web Main Content
Main Content
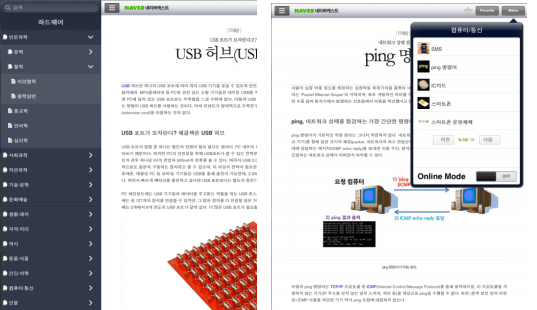
I refined the format of various contents into a magazine form, and implemented a beautiful page conversion effect.
I designed and implemented an exotic transition effect that swipes the entire screen. I formulated it as a module and applied it to future "Naver Cast" project. During the implementation of Naver cartoons for demonstration, I made Naver Membership Certification Library using Node.js.
I have also developed and applied a plug-in dedicated to PhoneGap that captures a specific area on the screen or uploads a file.
Naver Corp. / Mobile AjaxUI Team

Total 1

Prototyping and development of hybrid app for smart device

Objective-C, Java, HTML, Javascript, Node.js / iOS, Android, Mobile Web

I refined the format of various contents into a magazine form, and implemented a beautiful page conversion effect.
I designed and implemented an exotic transition effect that swipes the entire screen. I formulated it as a module and applied it to future "Naver Cast" project. During the implementation of Naver cartoons for demonstration, I made Naver Membership Certification Library using Node.js.
I have also developed and applied a plug-in dedicated to PhoneGap that captures a specific area on the screen or uploads a file.
10

Naver Cartoon app for Japan
# Naver Cartoon 2011.12~2012.01
Belong / Team
Naver Corp. / Mobile App Development Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of Naver Cartoon app for iOS Language and Platform
Language and Platform
Objective-C / iOS Main Content
Main Content
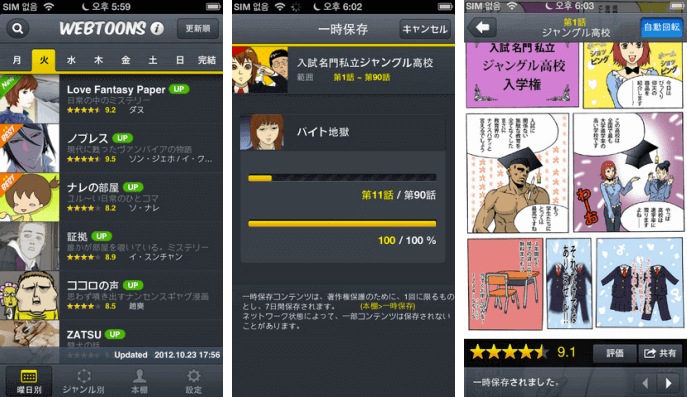
Development of NaverCartoon app for iOS.
I have refactored and documented all the code like spaghetti from Naver comics that was developed by third party vendors without documentation since 2007. In particular, improved the inefficient structure of receiving and processing one piece of webtoon image per synopsis. Cartoon view, data structure, WebToon image processing logic and related SQLite DB tables and related queries have all been improved. So, It is improved to transmit data reliably in a slow network environment such as 3G. Fixed temporary storage, validity time limits, and copyright issues related to iCloud.
This is an application for iOS which lets you view contents like cartoons.
• App Store: https://itunes.apple.com/kr/app/id315795555?mt=8
Naver Corp. / Mobile App Development Team

Total 1

Development of Naver Cartoon app for iOS

Objective-C / iOS

Development of NaverCartoon app for iOS.
I have refactored and documented all the code like spaghetti from Naver comics that was developed by third party vendors without documentation since 2007. In particular, improved the inefficient structure of receiving and processing one piece of webtoon image per synopsis. Cartoon view, data structure, WebToon image processing logic and related SQLite DB tables and related queries have all been improved. So, It is improved to transmit data reliably in a slow network environment such as 3G. Fixed temporary storage, validity time limits, and copyright issues related to iCloud.
This is an application for iOS which lets you view contents like cartoons.
• App Store: https://itunes.apple.com/kr/app/id315795555?mt=8
9

Development of modules for iOS
# Common Modules 2011.12~2012.01
Belong / Team
NAVER / Mobile App Development Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of modules for all Naver App (iOS) Language and Platform
Language and Platform
Objective-C / iOS Main Content
Main Content
I have developed a common module for all Naver apps. It was improved the list and view screen of the existing notice module so that it can classify the ending and proceeding according to the type of the notice.
I also added the ability to expose alerting messages when entering the Naver app and to force updates according to the version.
• App Store: https://apps.apple.com/app/id393499958
NAVER / Mobile App Development Team

Total 1

Development of modules for all Naver App (iOS)

Objective-C / iOS

I have developed a common module for all Naver apps. It was improved the list and view screen of the existing notice module so that it can classify the ending and proceeding according to the type of the notice.
I also added the ability to expose alerting messages when entering the Naver app and to force updates according to the version.
• App Store: https://apps.apple.com/app/id393499958
8

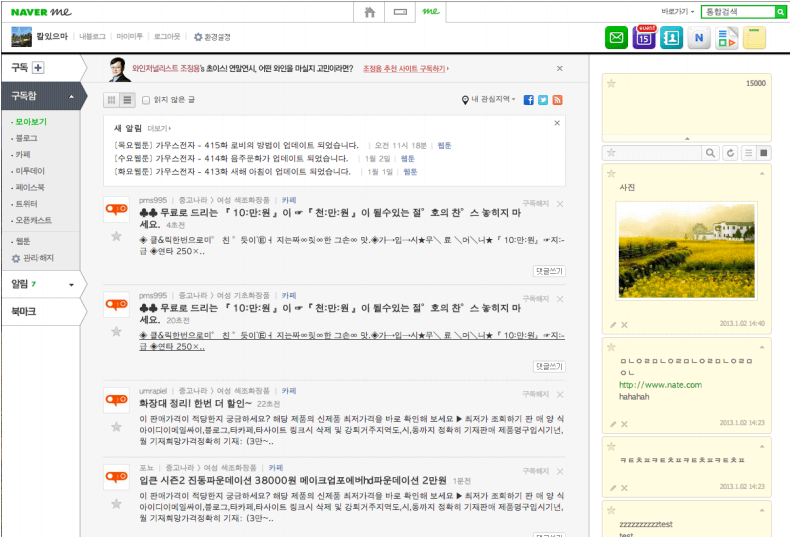
Development of Naver PWE Menu
# Naver PWE 2011.05~2011.11
Belong / Team
Naver Corp. / NaverMe Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Modularization of each area of NaverMe, Development of PWE common menu for web Language and Platform
Language and Platform
Javascript (Jindo framework) / Web (Front-end) Main Content
Main Content
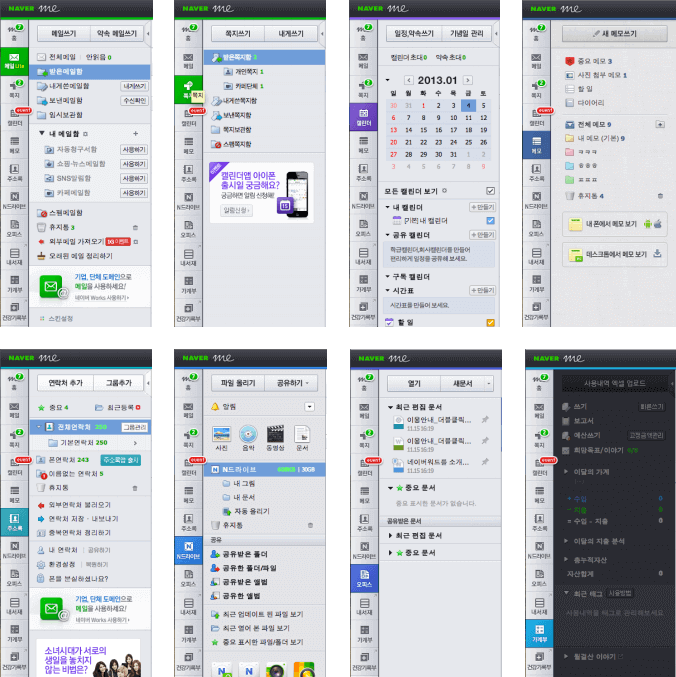
It was the task that Naver Chairman directed at the time. This is common menu of personalized environment among Naver service is collected and modularized. This is called the PWE(Personal Web Environment) menu which includes mail notes, calendars, notes, address book, N drive, office, library, housekeeping, and health records.
I implemented the module which communicates using JSONP with each server in services to expose the current menu status and new news at a glance. In addition, the person in charge of each service can easily add independent menu by adding only the corresponding module.
Naver Corp. / NaverMe Team

Total 1

Modularization of each area of NaverMe, Development of PWE common menu for web

Javascript (Jindo framework) / Web (Front-end)

It was the task that Naver Chairman directed at the time. This is common menu of personalized environment among Naver service is collected and modularized. This is called the PWE(Personal Web Environment) menu which includes mail notes, calendars, notes, address book, N drive, office, library, housekeeping, and health records.
I implemented the module which communicates using JSONP with each server in services to expose the current menu status and new news at a glance. In addition, the person in charge of each service can easily add independent menu by adding only the corresponding module.
7

Development of NaverMe
# NaverMe 2010.09~2011.12
Belong / Team
Naver Crop. / NaverMe Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Modularization of each area of NaverMe, Improvement of NaverMe Language and Platform
Language and Platform
Javascript(Jindo) / Web (Front-end) Main Content
Main Content
NaverMe is a representative service of Naver's personalization service. Users can subscribe to a variety of content or create new ones without having to move pages on one screen. In particular, it can be conveniently displayed and managed at a glance by linking with blogs, SNS, calendars, schedules, memos, casts, and cartoons.
• Website: https://me.naver.com/
Naver Crop. / NaverMe Team

Total 3

Modularization of each area of NaverMe, Improvement of NaverMe

Javascript(Jindo) / Web (Front-end)

NaverMe is a representative service of Naver's personalization service. Users can subscribe to a variety of content or create new ones without having to move pages on one screen. In particular, it can be conveniently displayed and managed at a glance by linking with blogs, SNS, calendars, schedules, memos, casts, and cartoons.
• Website: https://me.naver.com/
6

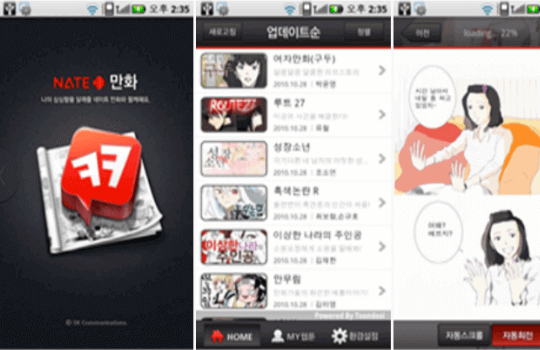
Nate Cartoon App for Android
# Nate Cartoon 2010.04~2010.07
Belong / Team
SK Communications Corp. / Convergence Development Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Development of Nate Cartoon App for Android Language and Platform
Language and Platform
Java / Android Main Content
Main Content
Development of Nate Cartoon for Android.
I designed and implemented the overall structure and functionality of this app by myself. Screens that display the categories and lists of cartoons, Networking with the server, Browse the contents, Language settings for multiple languages.
This is an application for Android which lets you view contents like cartoons.
• Store : https://play.google.com/store/apps/details?id=com.nate.android.cartoon&hl=ko
SK Communications Corp. / Convergence Development Team

Total 1

Development of Nate Cartoon App for Android

Java / Android

Development of Nate Cartoon for Android.
I designed and implemented the overall structure and functionality of this app by myself. Screens that display the categories and lists of cartoons, Networking with the server, Browse the contents, Language settings for multiple languages.
This is an application for Android which lets you view contents like cartoons.
• Store : https://play.google.com/store/apps/details?id=com.nate.android.cartoon&hl=ko
5

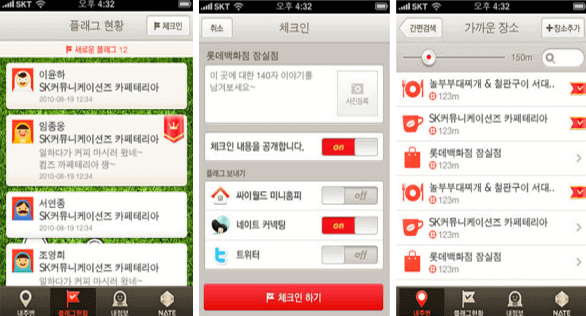
Development of Cyworld Flag for Android
# Cyworld Flag 2010.04~2010.09
Belong / Team
SK Communications Corp. / Convergence Development Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Development of Cyworld Flag for Android Language and Platform
Language and Platform
Java / Android Main Content
Main Content
I developed peripheral information and location based component.
Cyworld Flags is a location based life log service like Foursquare. Users can checks in for a specific area and share it with their social network friends. By taking photos and writing comments, you can provide information on specific places for restaurants, hospitals, other stores, etc., and share them on Twitter and your personal blog.
• Related Story: https://www.dt.co.kr/contents.html?article_no=2010120302010431699004
SK Communications Corp. / Convergence Development Team

Total 3

Development of Cyworld Flag for Android

Java / Android

I developed peripheral information and location based component.
Cyworld Flags is a location based life log service like Foursquare. Users can checks in for a specific area and share it with their social network friends. By taking photos and writing comments, you can provide information on specific places for restaurants, hospitals, other stores, etc., and share them on Twitter and your personal blog.
• Related Story: https://www.dt.co.kr/contents.html?article_no=2010120302010431699004
4

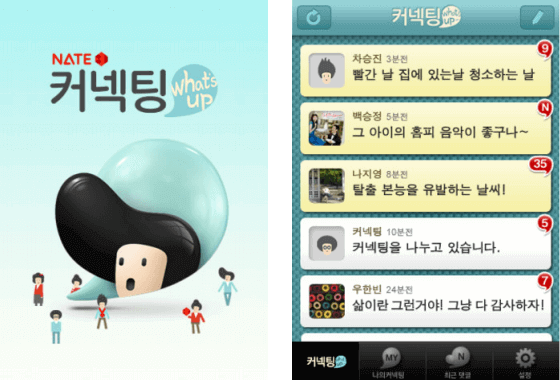
Development of NateConnecting App
# Nate Connecting 2010.03~2010.06
Belong / Team
SK Communications Corp. / Convergence Development Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Development of NateConnecting App fo iOS / Android Language and Platform
Language and Platform
Objective-C, Java / iOS, Android Main Content
Main Content
NateConnecting is a mobile service that allows people to share short articles and contents like Twitter.
• Related Story: https://zdnet.co.kr/view/?no=20101020185216
• Related Story: https://www.bntnews.co.kr/article/view/bnt201010200084
• Related Story: https://www.bloter.net/news/articleView.html?idxno=8132
SK Communications Corp. / Convergence Development Team

Total 3

Development of NateConnecting App fo iOS / Android

Objective-C, Java / iOS, Android

NateConnecting is a mobile service that allows people to share short articles and contents like Twitter.
• Related Story: https://zdnet.co.kr/view/?no=20101020185216
• Related Story: https://www.bntnews.co.kr/article/view/bnt201010200084
• Related Story: https://www.bloter.net/news/articleView.html?idxno=8132
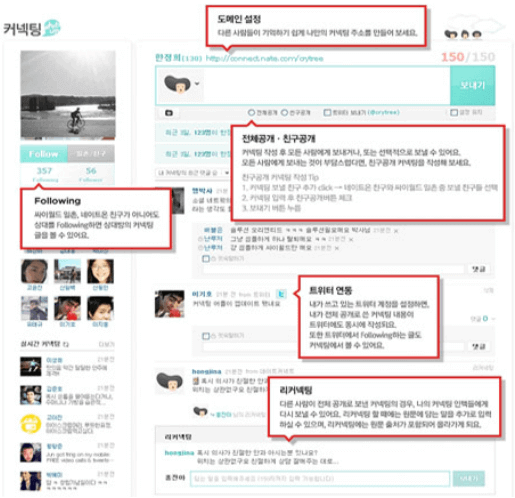
3

Development NateConnecting for Web
# Nate Connecting 2009.11~2010.03
Belong / Team
SK커뮤니케이션즈 / NateConnect TF Team Participants
Participants
Total 4 Responsibilities and roles
Responsibilities and roles
Development NateConnecting for Web Language and Platform
Language and Platform
Java / Web, Struts 2.0 Main Content
Main Content
I have implemented the main page with OpenAPI. Also have added an expanded menu area. NateConnecting is a short blogging service that allows you to communicate with short people like Twitter. But it can communicates mainly with people who are already friends, and also includes secret function.
• Related Story: https://zdnet.co.kr/view/?no=20101020185216
• Related Story: https://www.bntnews.co.kr/article/view/bnt201010200084
• Related Story: https://www.bloter.net/news/articleView.html?idxno=8132
SK커뮤니케이션즈 / NateConnect TF Team

Total 4

Development NateConnecting for Web

Java / Web, Struts 2.0

I have implemented the main page with OpenAPI. Also have added an expanded menu area. NateConnecting is a short blogging service that allows you to communicate with short people like Twitter. But it can communicates mainly with people who are already friends, and also includes secret function.
• Related Story: https://zdnet.co.kr/view/?no=20101020185216
• Related Story: https://www.bntnews.co.kr/article/view/bnt201010200084
• Related Story: https://www.bloter.net/news/articleView.html?idxno=8132
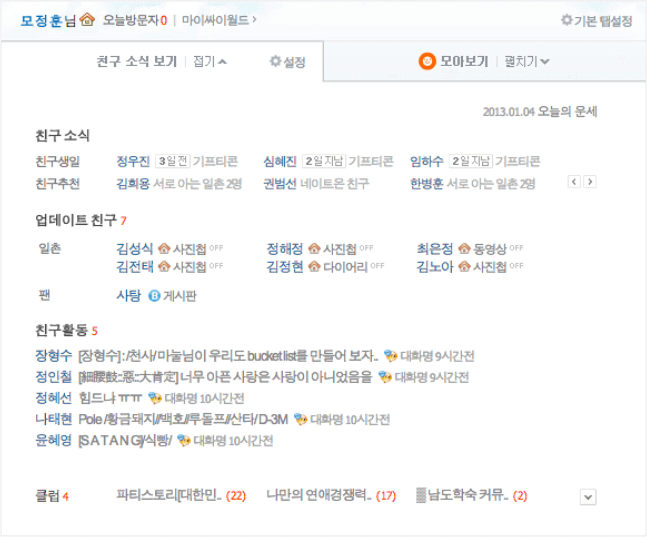
2

Renewal of Nate.com
# Renewal Nate.com 2009.07~2009.10
Belong / Team
SK Communications Corp. / NateConnect TF Team Participants
Participants
Total 1 Responsibilities and roles
Responsibilities and roles
Renewal of Nate.com and Integrating with Language and Platform
Language and Platform
.NET/C#, ASP, Java, PHP, Javascript / .NET/C#, Struts 2.0 Main Content
Main Content
At that time its main services of our company were Cyworld and Nate.com.
I have contributed a lot to the integration these two services and have created an overview of the personalization areas provided by both services. When user logged in, personal information is displayed at a glance such as friend's birthday, update information, club, knowledge search, connecting, and fortune of friends which are obtained by communicating with the APIs of the other nine servers in our company.
I designed and implemented these code which communicating with each server.
• Website: https://www.nate.com/
SK Communications Corp. / NateConnect TF Team

Total 1

Renewal of Nate.com and Integrating with

.NET/C#, ASP, Java, PHP, Javascript / .NET/C#, Struts 2.0

At that time its main services of our company were Cyworld and Nate.com.
I have contributed a lot to the integration these two services and have created an overview of the personalization areas provided by both services. When user logged in, personal information is displayed at a glance such as friend's birthday, update information, club, knowledge search, connecting, and fortune of friends which are obtained by communicating with the APIs of the other nine servers in our company.
I designed and implemented these code which communicating with each server.
• Website: https://www.nate.com/
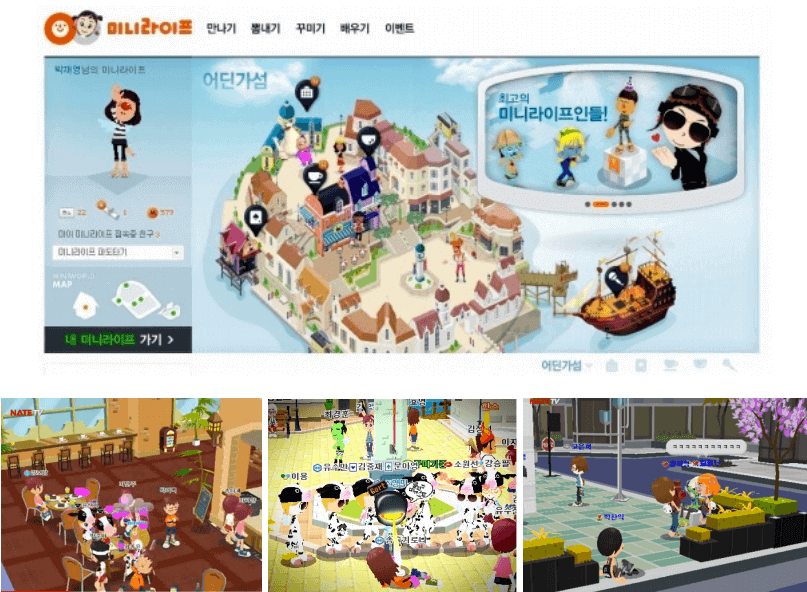
1

Development of Cyworld Minilife 3D
# Cyworld Minilife 3D 2008.08~2009.06
Belong / Team
SK Communications Corp. / Cyworld Minilife Team Participants
Participants
Total 3 Responsibilities and roles
Responsibilities and roles
Development of Cyworld Minilife 3D for web, Development of API for Minilife client Language and Platform
Language and Platform
PHP5 / Web (Back-end, Front-end) Main Content
Main Content
Cyworld MiniLife is a 3D Social Network Service that implements based on the existing 2D Cyworld service. I developed APIs for web pages for entering the 3D screen and various campaigns and games that operate inside the client. In addition, we have developed a service to retrieve member information and exchange message with members.
• Website: https://www.cyworld.com/
SK Communications Corp. / Cyworld Minilife Team

Total 3

Development of Cyworld Minilife 3D for web, Development of API for Minilife client

PHP5 / Web (Back-end, Front-end)

Cyworld MiniLife is a 3D Social Network Service that implements based on the existing 2D Cyworld service. I developed APIs for web pages for entering the 3D screen and various campaigns and games that operate inside the client. In addition, we have developed a service to retrieve member information and exchange message with members.
• Website: https://www.cyworld.com/